Generate revenue directly from your ConvertKit drip email campaigns
Shane Rogers / February 02, 2021
4 min read
ConvertKit has been a rising star when it comes to marketing automation in recent years. It helps you develop and nurture an audience with some great email communication and workflow tooling, helping you to deliver messages to your audience at just the right time.
ConverKit can help you develop your following, and PriceBlocs payment links can help you monetize your engagement when the time is right and you've got a great product to sell.
Not all of your email campaigns will be sales related, but for the ones that are, you'll want to make it as easy as possible for your audience to pay you, after they've decide to purchase.
Making payments easy requires that your checkout be:
- Simple
- no long forms asking for too much information
- Optimized
- it should be a great experience on all devices
- Powerful
- Customers should be able to pay with their digital wallets like Apple Pay or Google Pay
PriceBlocs can enable all of this for you through a simple payment links. They're a one click checkout solution you can use to sell directly within email, with no special integration necessary.
Payment links help remove as much friction as possible from your customer's purchasing flow so that you can drive higher revenue from your existing channels like email
In this post we'll review how payment links can be used in any ConvertKit email campaign, let's dive in.
ConvertKit Payment Links
Payment links can be added to any ConvertKit email in a variety of ways we'll outline them below:
- Simple link
- Simple button
- Liquid template
- wee'll use the special "liquid" text templating to add personalized values like the receivers email address to payment links
Adding payment links to an email
To get started with selling your products using payment links, you’ll need to create one. If you haven’t signed up yet you can do that here, but if you’re still exploring you can build a test link using the demo builder here.
Test links allow you to simulate a real checkout while using test payment details. This allows you to really experience the payment link checkout flow without using a real credit card.
-- Test payment details to use --cc: 4242 4242 4242 4242cvc: 123mm/yy: any future date
A test link will look something like this.
https://priceblocs.com/test/links/_bLNfgxub3XDMr-y-thdR
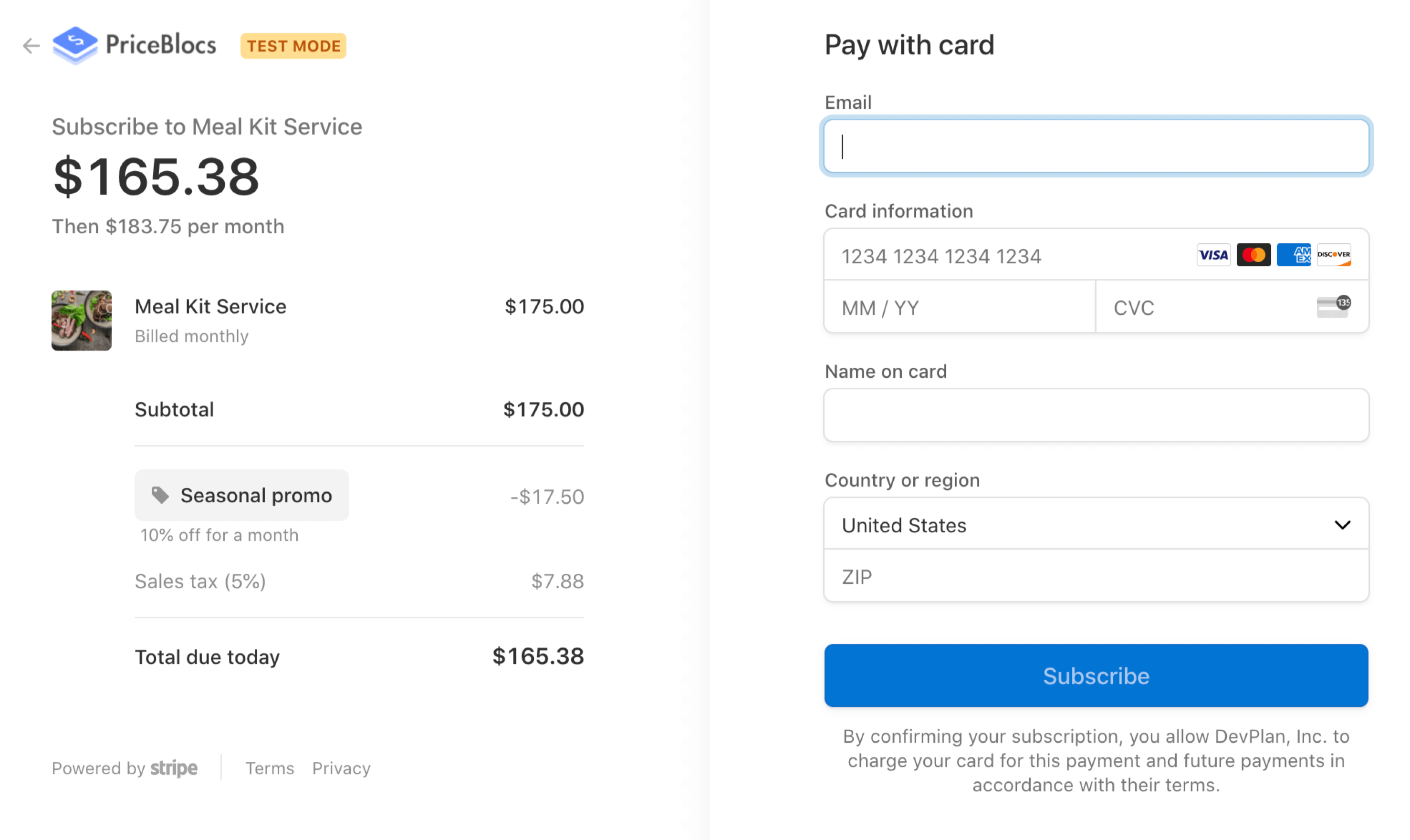
When clicked, each link will create a secure hosted checkout page which:
- Accepts all major card providers including Apple Pay and Google Pay
- Is mobile optimized, PCI compliant and SCA ready
- Is localized to the browsers language
Once you have a link, you’re ready to add it to any CTA within a ConvertKit email template following these steps:
- (1) Login to ConvertKit
- (2) Create a new Broadcast with a set of receivers
- (3) Add your link of choice within the email message:
- (3a) Add a simple link or
- (3b) Add a simple button or
- (3c) Use liquid templating to personalize links
- (4) Preview
- (5) Send
Here's a visual guide of those steps:
(2) Create a new Broadcast
(3) Set up your receiver list and broadcast details
(3a) Click to insert a link and enter your payment link as the value for the url
(3b) Add a simple button by clicking on the + icon and then editing its url value to be your payment link.
(3c) Or to personalize a checkout to the receiver, you can use the special liquid template format to dynamically insert the receivers email for the customer_email parameter on any link.
https://priceblocs.com/test/links/_bLNfgxub3XDMr-y-thdR?customer_email={{subscriber.email_address}}
(4) Click next and then you can preview your email before sending
(5) You can test it, by ensuring your own email is within the receivers list and then clicking on Send Broadcast
When you receeive the email, and click on any of the CTA's, you will start a new checkout session.
That’s it! Magic! ✨
Review
In this post we took a look at how easy it is to:
- accept payments directly from email
- and personalize the checkout experience
just by adding a payment link to any ConvertKit email campaign. Hope you found it useful!